Most end devices now support switching to a “dark mode”, i.e. a mode in which the screen is switched to a dark color scheme.
In order to meet the wishes of website users for a dark display, many websites offer the option of either activating this manually or, depending on the settings of the visitor’s device, offering it automatically.
After the switch to Bricks and Automatic CSS already mentioned in the previous posts, I now have a simple way to activate this mode very easily when using Automatic CSS. All you have to do is activate it and configure alternative color palettes for dark mode. A matter of max. 5 minutes! Then add a switch to the header (another 5 minutes) and you’re done.
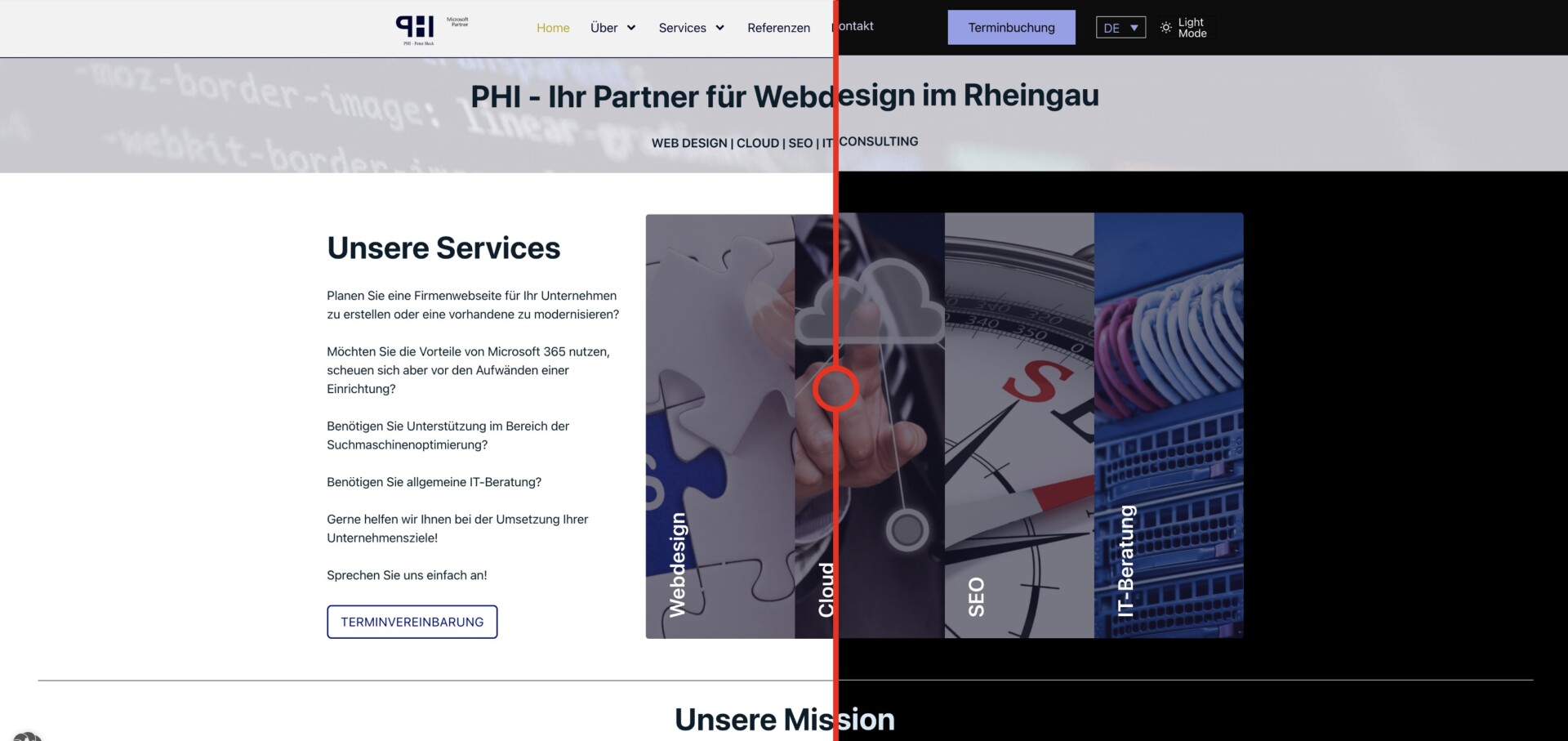
I have now implemented this for this homepage – just give it a try. Simply switch the mode at the top of the header!
Would that also be something for your homepage? Then talk to us!