Webseiten - Optimierung
Oftmals muss nach einer initialen Erstellung noch Hand an die Seite im Hinblick auf die Optimierung gelegt werden.
Dies betrifft zum einen die Optimierung im Bereich der Suchmaschinen, siehe hier auch im Bereich SEO.
Aber auch im Bereich der Ladezeiten (auch ein Unterthema von SEO) und der Sicherheit können vielfältige Einstellungen vorgenommen werden. Individuell, je nach Kundenwunsch, werden die Webbseiten von mir optimiert.
Bei den Ladezeiten setze ich u.a. folgende Lösungen ein:
Bildoptimierung

Bilder sind mit die größten Inhalte, die geladen werden müssen – daher ist es essentiell, hier zu optimieren.
Mittels eines speziellen Plugins werden die Bilder nicht nur in der Größe reduziert, sondern auch im modernen WebP-Format ausgeliefert. Dadurch verringern wir die Größe der ausgelieferten Bilder und damit auch deren Ladezeiten erheblich! Bei Wahl eines Dienstleister für das Hosting der Webseite mit Unterstützung von Litespeed, erfolgt dies über das Litespeed Plugin.Caching

Bilder sind mit die größten Inhalte, die geladen werden müssen - daher ist es essentiell, hier zu optimieren. Mittels optimierter Caching Plugins auf WordPress Basis werden die Inhalte schneller ausgeliefert und die Ladezeiten dadurch deutlich reduziert. Bei Wahl von eines Hosters mit Litespeed Servern wird zusätzlich der Litespeed Dienst mit integrierten Object-Cache konfiguriert.
CSS/JS Optimierung

CSS unbd Javascript Daten können zusammengefasst und komprimiert werden - dies verspricht eine große Leistungssteigerung. Mit Hilfe eines speziellen Plugins bzw. dem Litespeed Plugin werden CSS und JS Dateien möglichst minimiert und nur dann auf der Seite geladen, wenn sie auch zur Funktionalität dieser benötigt werden.
CDN

Für anspruchsvolle Aufgaben im Bereich der Ladezeiten – z.B. bei global erreichbaren Webseiten bieten ich die Nutzung eines sogenannten “Content Delivery Networks” (CDN) mittels des Anbieters Cloudflare oder - sofern Litespeed Hosting zum Einsatz kommt - via QUIC Cloud an. Dadurch werden Ihre Seiten auf Servern rund um die Welt vorgehalten und so nahe am Standort des Kunden ausgeliefert.
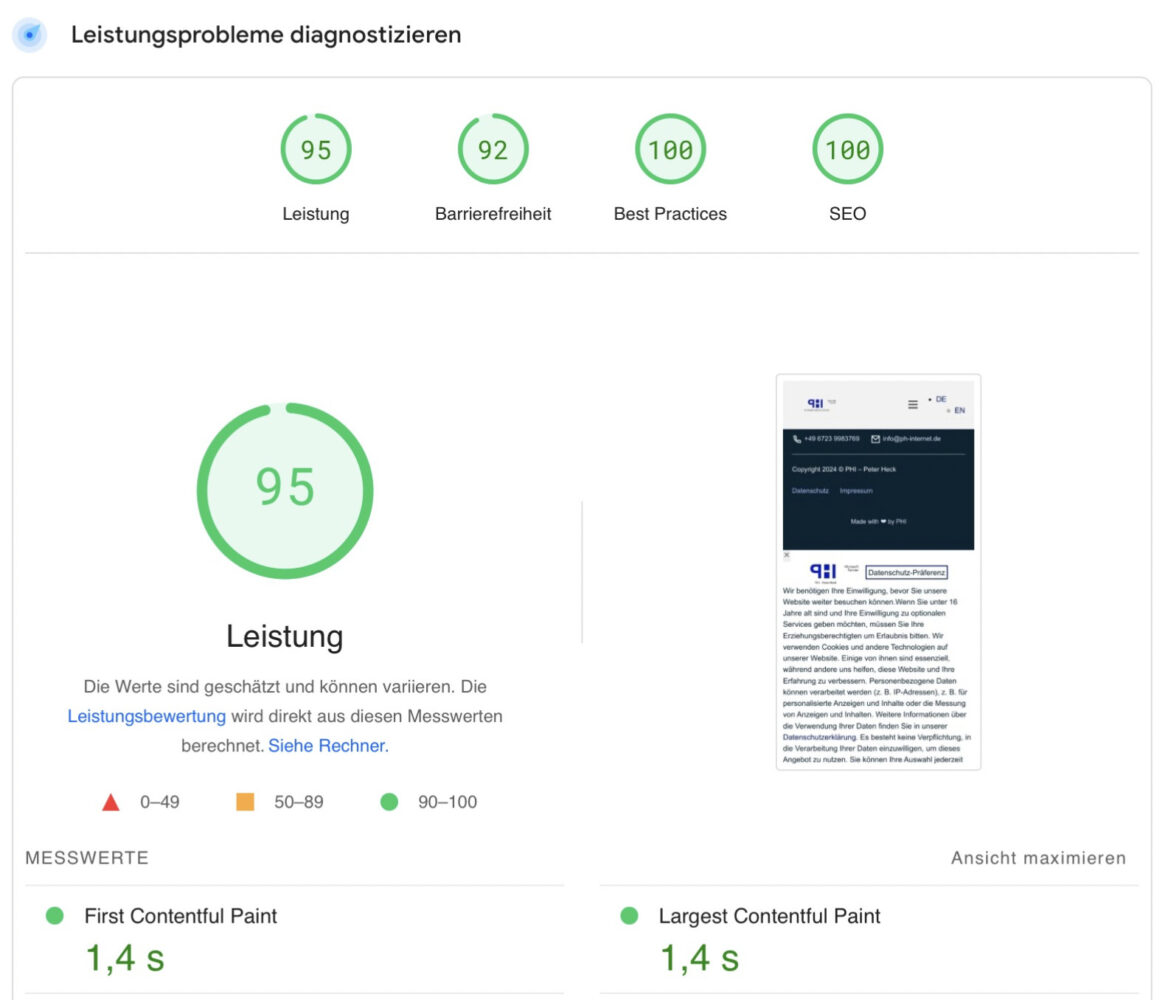
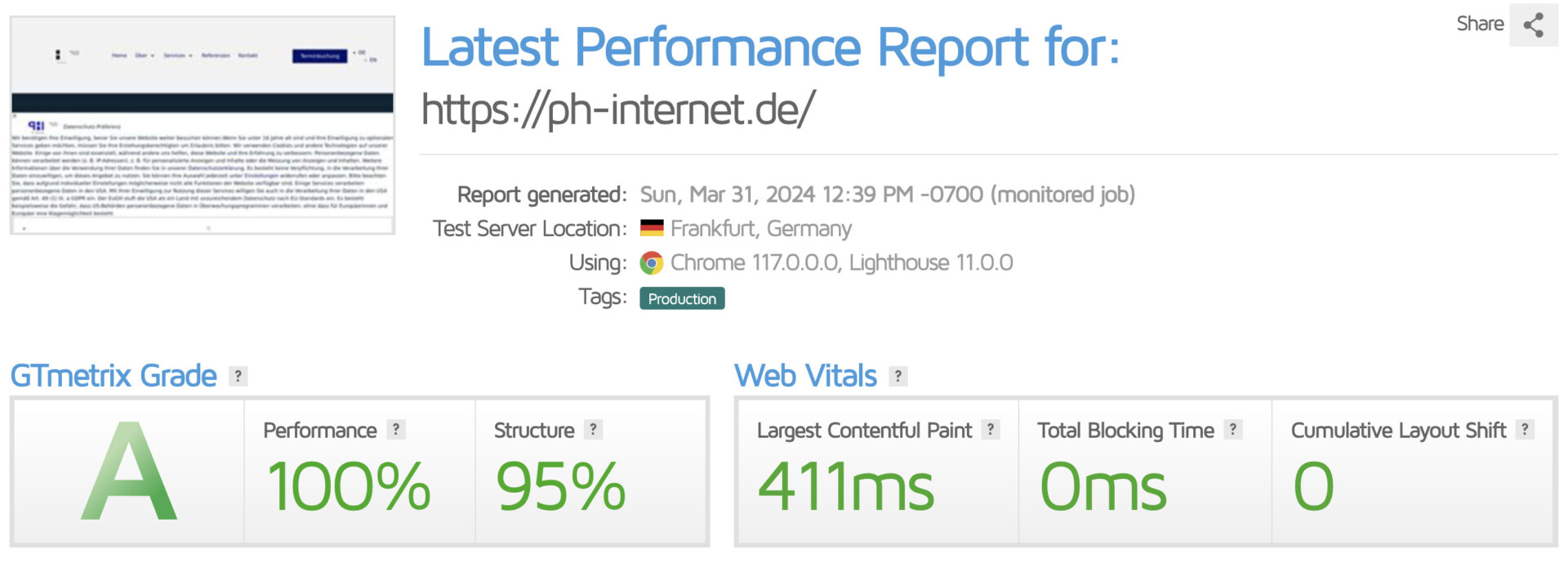
Ergebnisse
In diesem Beispiel wurde vor allem mittels Litespeed optimiert. Bilder werden mittels WebP Format ausgeliefert, es wird der persistente Object Cache des Servers verwendet und die CSS/JS Dateien sind optimiert.